Twitterを眺めていたらMS TeamsにOutgoing Webhookが導入されたという情報が流れてきたので早速これを利用してbotを作成してみた。
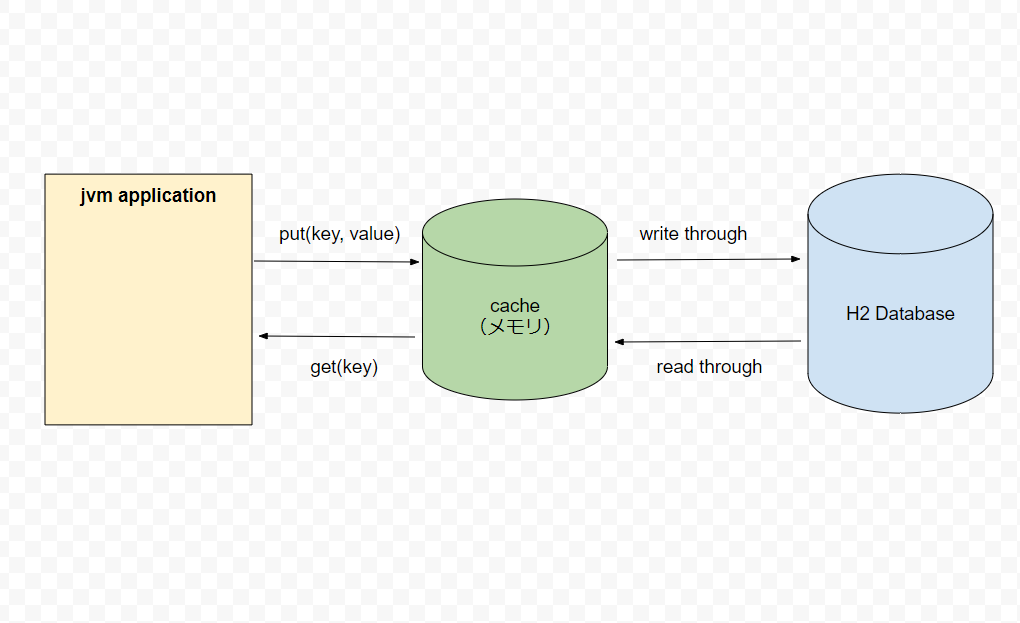
システム構成

WebHookの通知を受けるAPIはServerlessFrameworkを利用して作成する。
ServerlessFrameworkのセットアップ等手順は以下のページを参照。
bot作成
Outgoing WebHookの登録
Teams上でOutgoing WebHookの登録を行う。
チームを選択して右クリック→「チームを管理」をクリック

「アプリ」タブをクリック

画面右下の「送信WebHook」をクリックする(少し場所が分かりづらい)

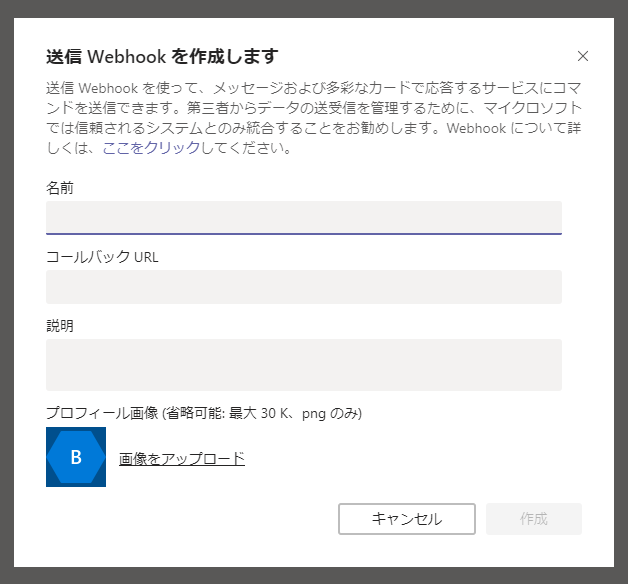
送信WebHookのダイアログが表示されるので各項目を埋めていく。

「作成」をクリックするとセキュリティトークンが表示されるのでコピーしてLambdaの環境変数に設定する。

発信者の認証をする
リクエストに含まれるHMAC証明書の検証を行う必要がある。
検証OKの場合、後続の処理に進めるようにする。
const crypto = require('crypto'); // ①セキュリティトークン取得(セキュリティトークンは環境変数から取得する) const sharedSecret = process.env.SHARED_SECRET; const bufSecret = Buffer(sharedSecret, "base64"); // ②HTTPヘッダに含まれるAuthorizationの値を取得 const auth = event.headers['Authorization']; // ③リクエストボディ + セキュリティトークンを用いてハッシュ値を生成しHMACを作成する const msgBuf = Buffer.from(body, 'utf8'); const msgHash = "HMAC " + crypto.createHmac('sha256', bufSecret).update(msgBuf).digest("base64"); // ④HMACとヘッダのAuthorizationが一致すればOK msgHash === auth
レスポンスを返却(テキストのみ)
以下の形式でレスポンスを返却するとテキストのみのメッセージが返せる。
{ "type": "message", "text": "Hello World" }
レスポンスを返却(画像のみ)
以下の形式でレスポンスを返却するとテキスト + 画像サムネイルのメッセージが返せる。
{ "type": "message", "text": "任意の文字列", "attachments": [{ "contentType": "image/jpg", "contentUrl": "画像のURL", }] }
その他の形式については以下を参照
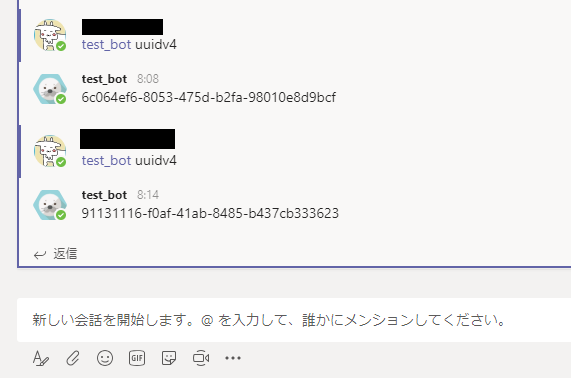
botに実装した機能
動作テスト用にテキトウに作ったけどもうちょっとちゃんとしたやつを作りたい。
UUIDv4生成
たまに任意のUUIDv4文字列が欲しくなるときがあるのでbotで生成できるようにした。

為替情報取得
内部でAPI叩いて取得してきた為替情報を取得するだけ。外部API呼び出しの動作確認用に作った。