概要
Apache Igniteはインメモリデータグリッドを実現するミドルウェアであるがデータを永続化したいことがある。
永続化の方法としてディスク領域に保存するNative Parsistenceと外部のデータベース等に保存する3rd Party Persistence機能があり、
この記事では後者の3rd Party Persistence機能試してみる。
環境
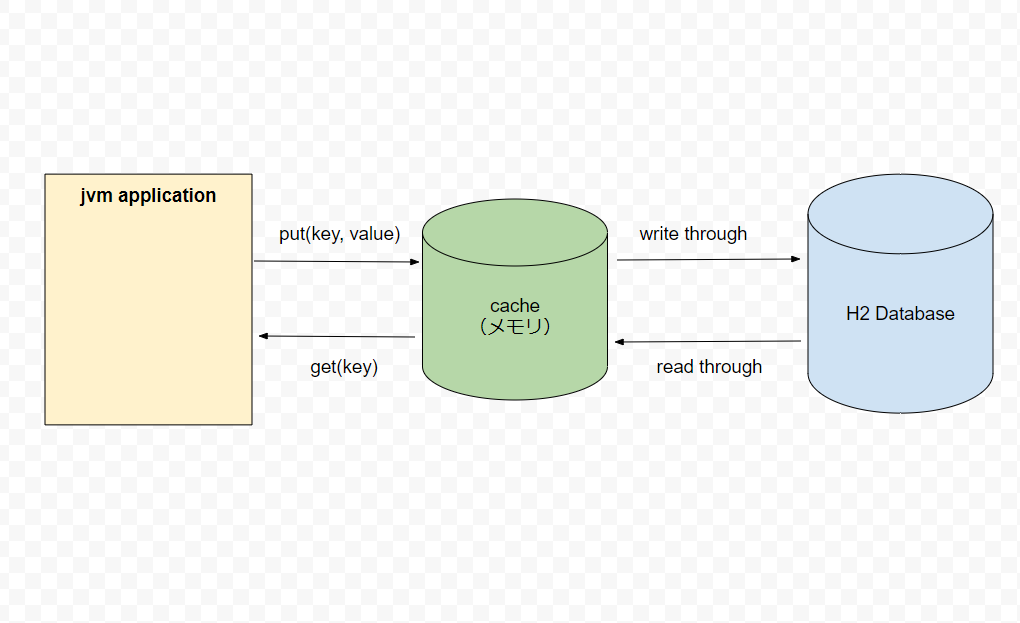
構成

手順
H2 Database
All Platformsのzipファイルをダウンロードして、解凍する。
binディレクトリのh2.batを起動するとWeb管理画面が開く
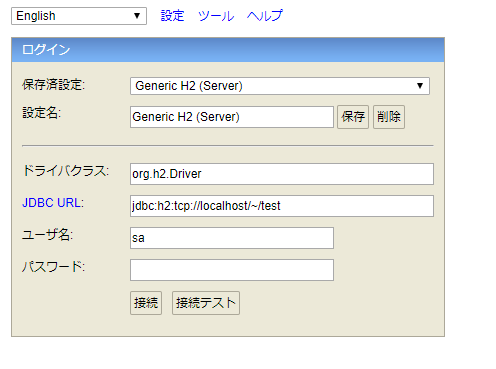
Apache Igniteからも接続したいので設定済みファイルをServerにして接続する

build.sbt
ignite関連のlibraryを追加
libraryDependencies ++= {
val igniteVersion = "2.4.0"
Seq(
"org.apache.ignite" % "ignite-core" % igniteVersion,
"org.apache.ignite" % "ignite-spring" % igniteVersion,
"org.apache.ignite" % "ignite-indexing" % igniteVersion
)
}
config(xml)
Apache Igniteは設定をxmlファイルで保持する。
xmlファイルはsrc/main/resources/META-INFディレクトリに配置した。
H2 Databaseへの接続設定
先程のH2 DatabaseのWeb管理画面に指定した接続先設定と同じものを指定する。
<bean id= "simpleDataSource" class="org.h2.jdbcx.JdbcDataSource"> <property name="user" value = "sa" /> <property name="url" value="jdbc:h2:tcp://localhost/~/test" /> </bean>
キャッシュの設定
- CacheJdbcBlobStoreFactoryを利用してBLOB形式でデータベースに保存
- write, readスルー機能を有効化
<property name="cacheConfiguration"> <list> <bean class="org.apache.ignite.configuration.CacheConfiguration"> <constructor-arg name="name" value="testCache"></constructor-arg> <property name="cacheStoreFactory"> <bean class="org.apache.ignite.cache.store.jdbc.CacheJdbcBlobStoreFactory"> <property name="user" value = "sa" /> <property name="dataSourceBean" value = "simpleDataSource" /> </bean> </property> <property name="writeThrough" value="true"/> <property name="readThrough" value="true"/> </bean> </list> </property>
Scalaプログラム
データをputしてgetするだけの単純なプログラムを書いた。
import org.apache.ignite.Ignition object Main extends App { using(Ignition.start("example-ignite.xml")) { ignite => using (ignite.getOrCreateCache[String, String]("testCache")) { cache => cache.put("test1", "test1Value") cache.put("test2", "test2Value") println(s"test1 = ${cache.get("test1")}") println(s"test2 = ${cache.get("test2")}") } } def using[T <: AutoCloseable, A](resource: T)(proc: T => A): Unit = { try { proc(resource) } catch { case e: Throwable => e.printStackTrace() } finally { resource.close() } } }
実行した
上記のScalaプログラムを実行した。igniteのログが表示され、getしたデータが取得できた
[22:58:03] __________ ________________ [22:58:03] / _/ ___/ |/ / _/_ __/ __/ [22:58:03] _/ // (7 7 // / / / / _/ [22:58:03] /___/\___/_/|_/___/ /_/ /___/ [22:58:03] [22:58:03] ver. 2.4.0#20180305-sha1:aa342270 [22:58:03] 2018 Copyright(C) Apache Software Foundation [22:58:03] [22:58:03] Ignite documentation: http://ignite.apache.org ・・・・
永続化されたか確認する
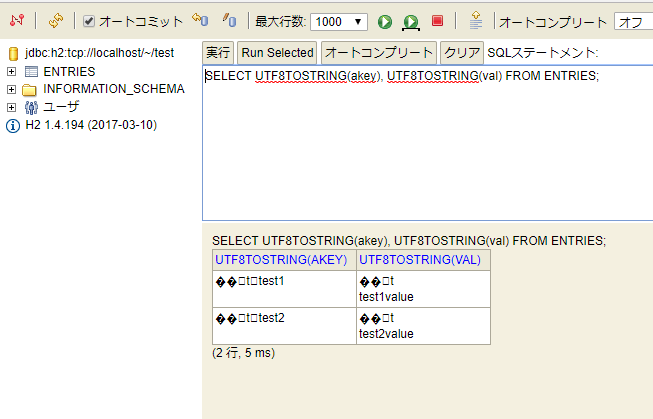
H2 DatabaseのWeb管理画面から確認したところ、ENTRIESテーブルが新たに追加されていた。
内容を確認したところ先程putしたデータが保存されているようだ。

SELECT UTF8TOSTRING(akey), UTF8TOSTRING(val) FROM ENTRIES;